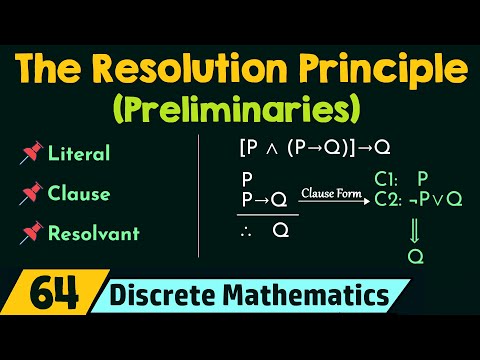
Binary resolution The two parent clauses resolved against one another, upon the literals that unify. The result is a resolvant. If no literals remain after resolution, the resolvant is FALSE (indicating that the parent clauses contradicted each other).
Q. What is the purpose of the resolution procedure?
The purpose of the resolution meeting is for parents to discuss their due process complaint and the facts that form the basis of that complaint, so that the school system has the opportunity to resolve the dispute without holding a due process hearing.
Table of Contents
- Q. What is the purpose of the resolution procedure?
- Q. Which rule is equal to the resolution rule of first order clauses?
- Q. What resolution should I design for mobile?
- Q. What are logical pixels?
- Q. What screen resolution should I use for Web design?
- Q. What is the most common screen size for website design 2020?
- Q. What is the ideal image size for websites?
- Q. What resolution is best for websites?
Q. Which rule is equal to the resolution rule of first order clauses?
Which rule is equal to the resolution rule of first-order clauses? Explanation: The resolution rule for first-order clauses is simply a lifted version of the propositional resolution rule. 7. At which state does the propositional literals are complementary?
Q. What resolution should I design for mobile?
Mobile-friendly. Design for your audience, first. Design from 360×640 through 1920×1080. Do not design for one monitor size or screen resolution….Top Ten Most Common Screen Resolutions.
| Screen Resolution | Users – 451,027 | |
|---|---|---|
| 1 | 1920×1080 | 88,378(19.53%) |
| 2 | 1366×768 | 67,912(15.01%) |
| 3 | 1440×900 | 43,687(9.65%) |
Q. What are logical pixels?
Logical pixels are defined as the number of physical pixels in a device’s screen divided by the CSS pixel ratio, and logical pixels are what you see when you look at your device (and more importantly, what your browser sees).
Q. What screen resolution should I use for Web design?
Recommended screen resolution for web design for desktop So going with a design file resolution that’s 1440px or 1920px wide is a great start. The next decision will be to decide what maximum size the main container should have, within which you’ll have your columns.
Q. What is the most common screen size for website design 2020?
According to StatCounter, the most used desktop screen resolutions from March 2019 – March 2020 are: 1366×768 (22.98%) 1920×1080 (20.7%) 1536×864 (7.92%)
Q. What is the ideal image size for websites?
The dimensions of the original image you upload to your site can have a big impact on how it displays. We recommend using images that are between 1500 and 2500 pixels wide. Images smaller than 1500 pixels may appear blurry or pixelated when they stretch to fill containers, such as banners.
Q. What resolution is best for websites?
It’s best to look at the pixel dimension of your images as you’re making them. As long as they’re at least about 1024 pixels wide (for a horizontal image) they should be fine for teaching. The standard resolution for web images is 72 PPI (often called “screen resolution”).